
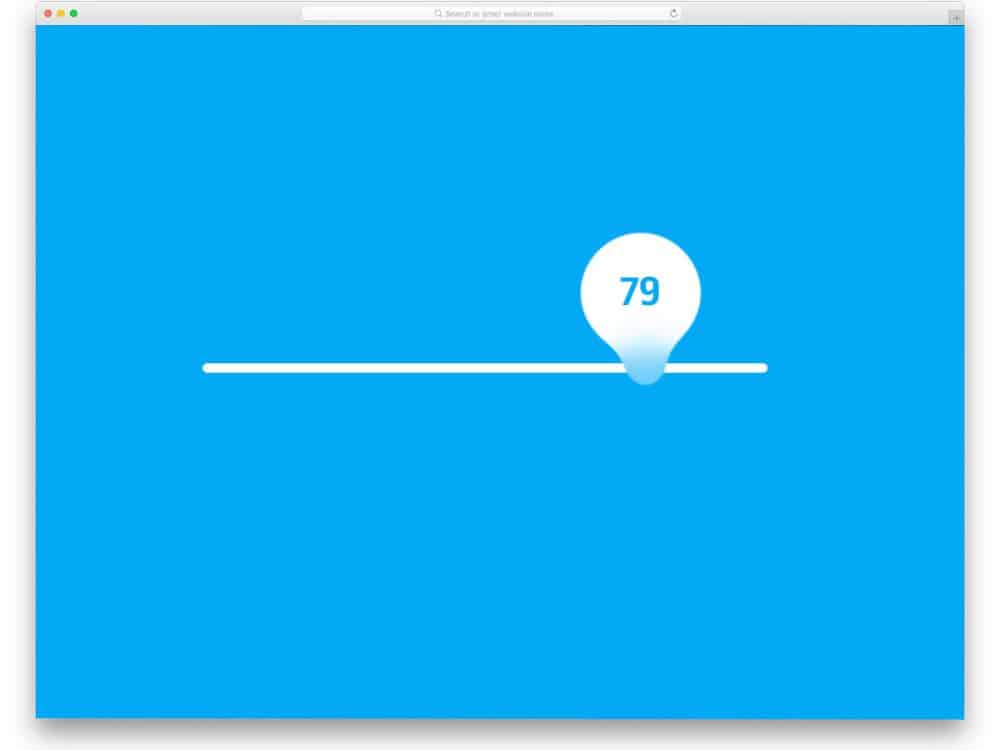
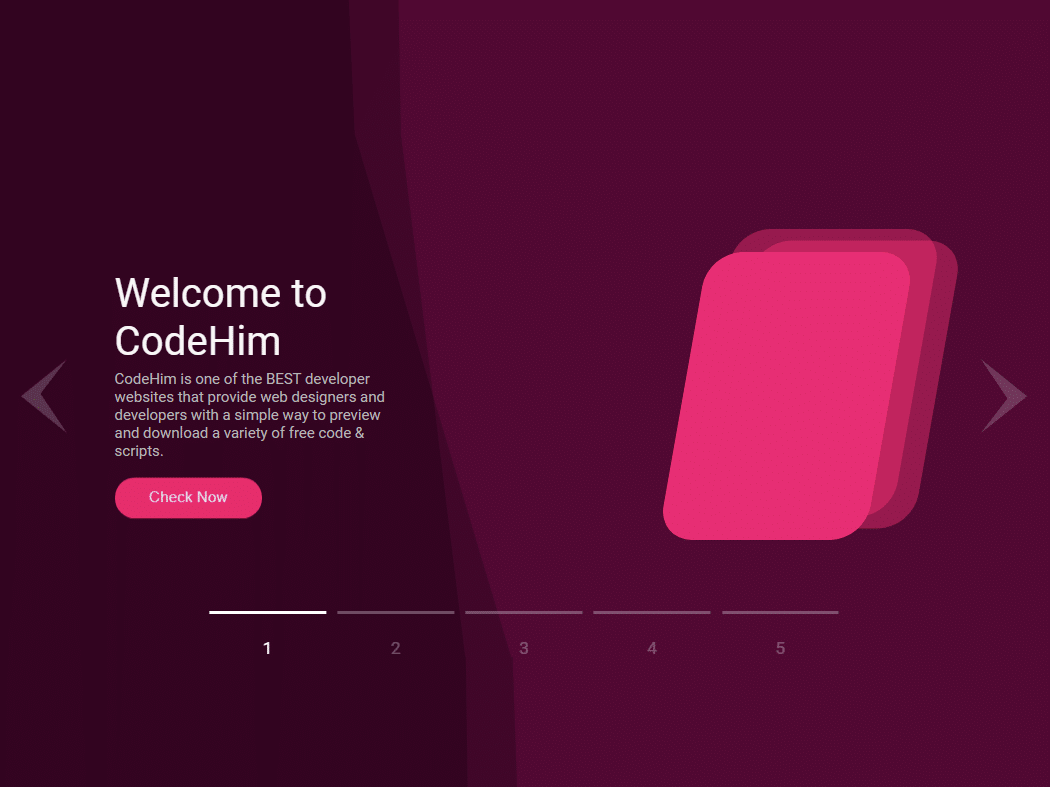
Anna Blok on Twitter: "Responsive Slider Using HTML & CSS Only — https://t.co/MhW0qt2H3V #html #css #webdev #frontend #tutorial https://t.co/Jmoup2awZU" / Twitter

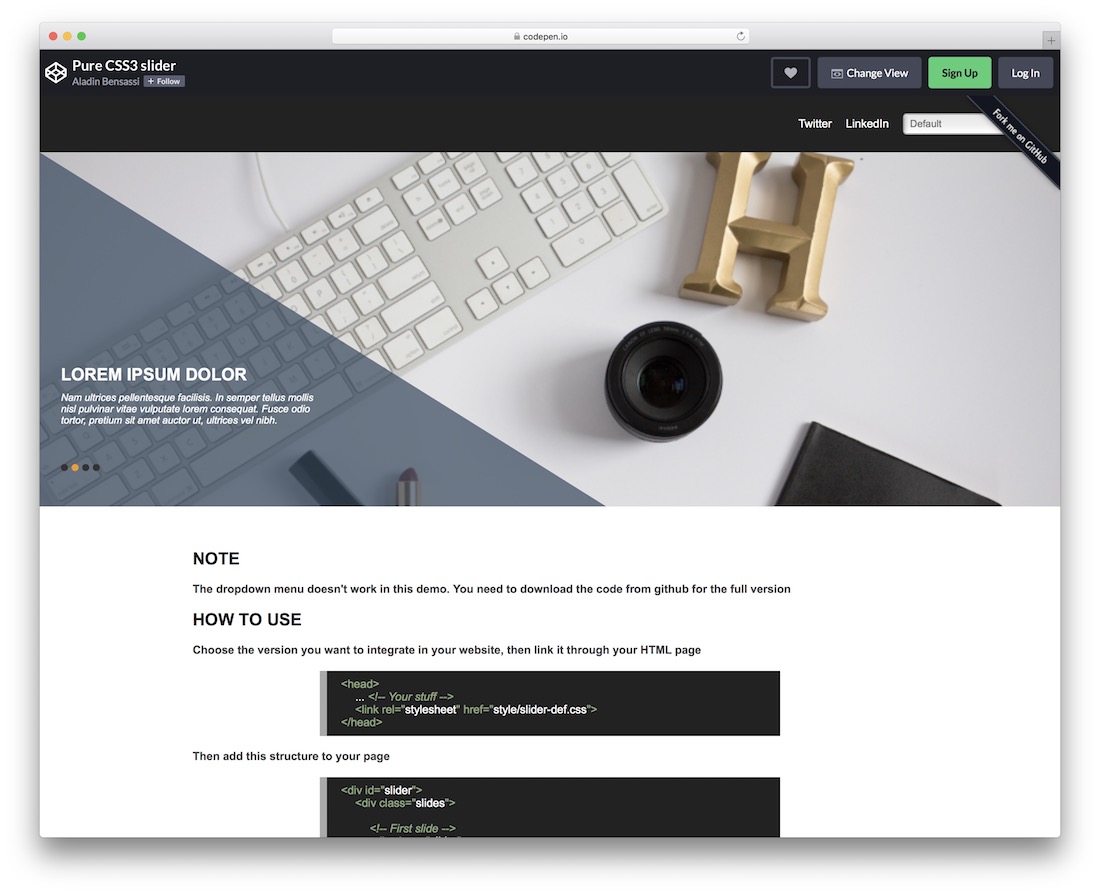
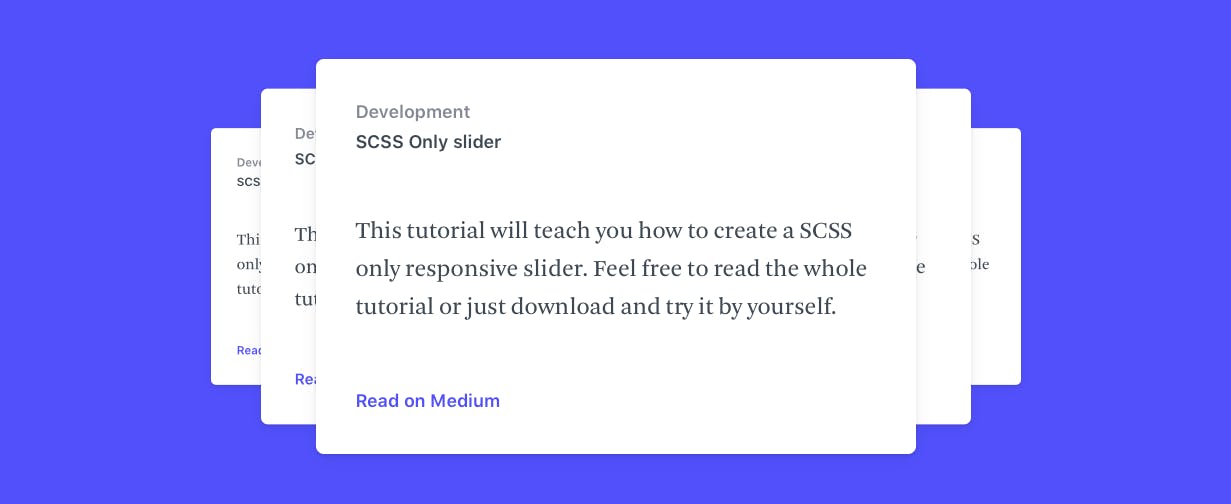
Pure CSS3 Responsive Slider, #Code, #CSS, #CSS3, #HTML, #HTML5, #Responsive, #Slider, #Snippets, #Trans… | Responsive slider, Web app design, Web design inspiration